Postado em 11 de novembro de 2015
Como modificar ou forjar geolocalização no navegador
Atenção! Essa postagem foi escrita há mais de 2 anos. Na informática tudo evolui muito rápido e algumas informações podem estar desatualizadas. Embora o conteúdo possa continuar relevante, lembre-se de levar em conta a data de publicação enquanto estiver lendo. Caso tenha sugestões para atualizá-la, não deixe de comentar!
Fala, galera! Tudo certinho?
Continuando meus estudos em cima da API do Google Maps (o último post foi sobre como encontrar coordenadas de locais próximos usando SQL), acabei encontrando uma dificuldade: como fazer o navegador pensar que estou em outro lugar?
Dando uma olhada nas Ferramentas de Desenvolvedor do Google Chrome descobri que é possível emular geolocalização utilizando coordenadas definidas pelo usuário. Pesquisei um pouco mais e descobri também como forjar a geolocalização no Firefox. Agora eu conto pra vocês como funciona!
Como os browsers detectam minha localização?
Com o advento do HTML5, tornou-se possível obter as coordenadas geográficas de quem está usando o navegador por meio de uma requisição JavaScript bastante simples: navigator.geolocation.getCurrentPosition().
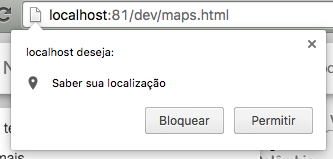
Contudo, o usuário pode escolher se irá aceitar ou não compartilhar essas informações.

Pois bem, e se você é um desenvolvedor e precisa testar sua aplicação em diferentes lugares do mundo, como faz? Sai viajando por aí com o computador? Pede pra outras pessoas testarem? Fica modificando o código-fonte toda hora?
A resposta é bem mais simples do que se imagina!
Forjando a geolocalização no Google Chrome
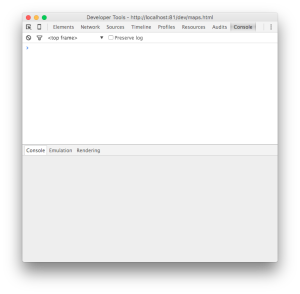
O primeiro passo de todos é abrir a janela de Ferramentas do Desenvolvedor. No Linux ou no Windows, pressione Ctrl + Shift + I. No Mac, ⌘+ Opt + I.
Se não possuir a sub-janela Console aberta, pressione Esc.
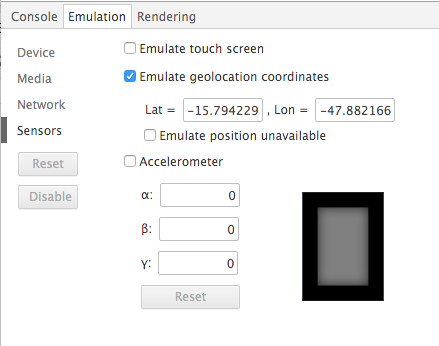
Mude para a aba Emulation. Pressione o botão para habilitar emulação. Selecione o menu Sensors. Habilite Emulate geolocation coordinates. Preencha os dados de latitude e longitude e, a partir de agora, sempre que o navegador for solicitado por uma geolocalização, enviará os dados inseridos.

Quando você fechar o navegador, as informações voltarão ao original. Não se preocupe.
Forjando a geolocalização no Firefox
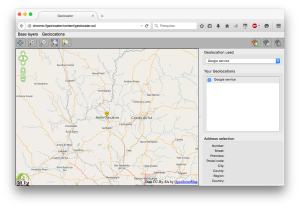
Também é possível forjar a localização no Firefox. Não existe (ou pelo menos não encontrei) uma maneira de fazer diretamente no navegador puro. Das pesquisas que fiz, encontrei um add-on chamado Geolocater.
Com ele é possível criar localizações e fazer com que o Firefox responda como tal.
Considerações finais
No desenvolvimento de aplicações, tudo que puder facilitar nosso trabalho é bem-vindo.
Espero que essas dicas possam ajudá-los a acelerar o processo de desenvolvimento e teste de suas aplicações.
Dúvidas? Dificuldades? Sugestões? Comentem!
Um abraço a todos e fiquem com Deus.
Rafael Jaques




 Meu nome é Rafael Jaques. Sou professor do
Meu nome é Rafael Jaques. Sou professor do 